OCAD U 2017 VR
ANNUAL REPORT
ROLE
- DESIGN
- UX Design
- PHOTOGRAPHY
- DEVELOPMENT LEAD
YEAR
- 2017
TECHNOLOGIES
- WEB VR
- GOOGLE CARDBOARD
- AFRAME JS
- THREE JS
As part of a growing digital strategy, OCAD University produced an immersive VR annual report showcasing the unique campus, studios, research labs and galleries. Leveraging the newly drafted Academic Plan, the annual report combined OCAD U storytelling, rich imagery, and emerging technologies.
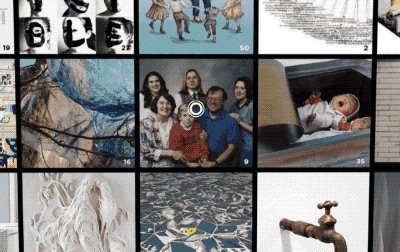
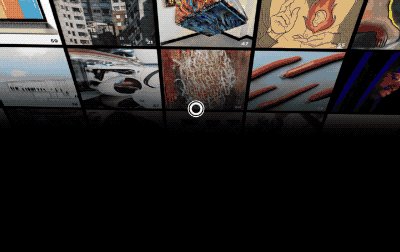
The experience was built on AFrameJS/ThreeJS presenting a fully VR experience across 7 chapters featuring 360 photography, inside views of studio life, and traditional reporting elements. Due to the complex audience of the annual report, multiple modes were created to ensure the experience was consistent across mobile VR (with Cardboard), standard mobile, desktop and offline.
VIEW PROJECTchapters
VR components
Project Role
For this project, I was the technical and UX lead, responsible for building the experience and ensuring it was highly usable for a wide range of users. Working with a small team, I managed the technical scope and production.
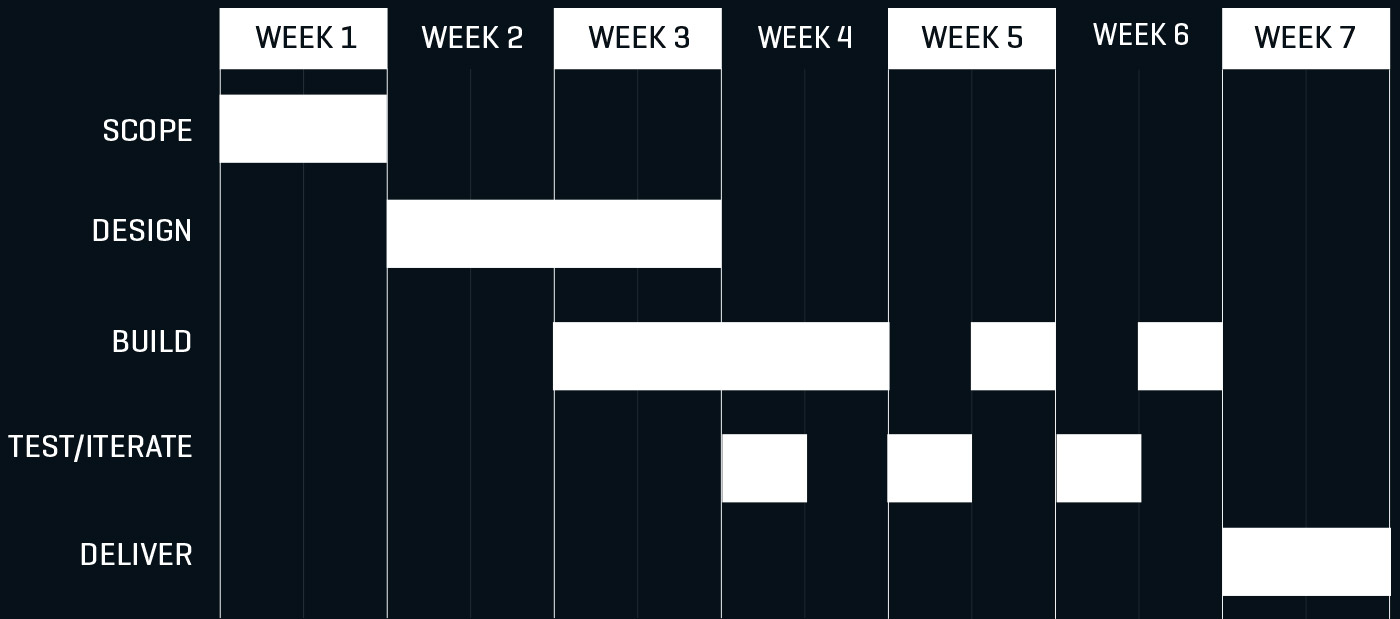
Project Timeline
Designed specifically for the OCAD U annual general meeting, the timeline for this project was fixed and fast paced. From start to final delivery/presentation, we had 6 weeks; this included design, experience, building, testing, and approvals.The majority of the project was spent honing in on effective storytelling and finding a balance between traditional UX patterns and new, learned interactions in VR.
Project Goals
The intention of this project was to transform an otherwise standard display of required reporting into something experiential, dynamic, and on the leading edge of design and technology. With WebVR becoming more stable and easier to work with, we chose to dive head first into the technology as our story telling medium.
Target Audience
The annual report is most often consumed by 3 main audiences, which we focused on to establish user goals: prospective students, industry professionals, board members/community influencers. While these groups share a majority of goals, they all have different needs for experiencing unfamiliar technology and experiences.
New Students
As a prospective student (youth), I’m interested in seeing things that are trendy, sharable and cutting edge. While interested in what the university has to offer, I am most interested in something impressive or “cool” that showcases rich images, student work, and campus life. I’m excited by new technology and can figure most experiences out if they are engaging enough.
Professionals
As an industry professional, I am most interested in seeing the university contribute to design and technology discourse and “walk the walk”. I’m interested in seeing what is new and interesting coming out of the university and the students that are fueling this. I am fluent with technology and not easily intimidating by new experiences.
Influencers
As an influential member of the community, I am interested in seeing innovation and growth as a result of a renewed mission and vision at the university. I’m most interested in success stories and achievements of the university and prefer easy to digest information. While receptive to using new technologies, I am not always adept.

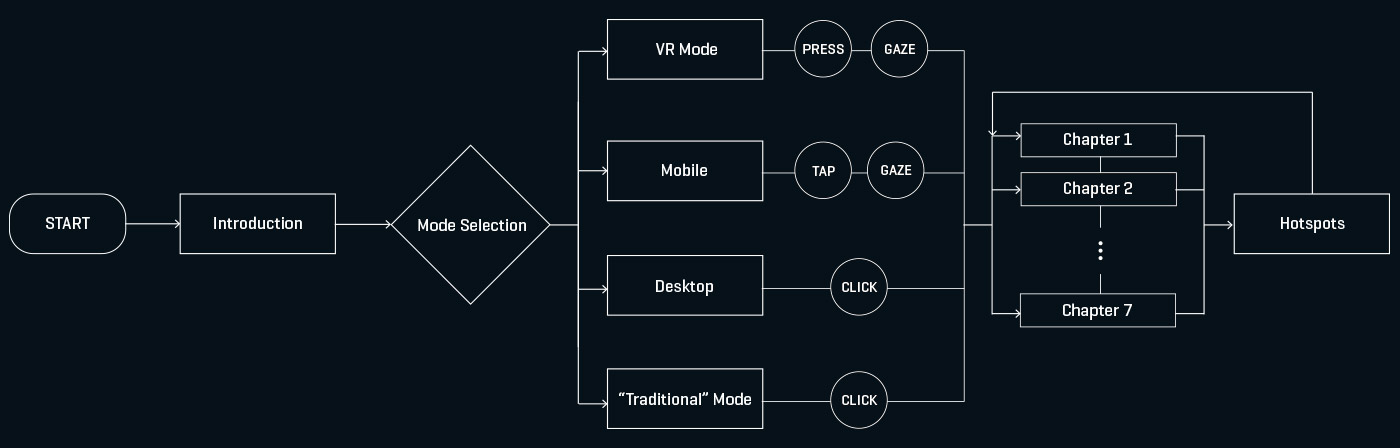
User Flow
Due to the range of tolerance within our three target audiences, the experience needed to be flexible enough for all levels of technological ability and tolerance for learned interaction. VR, being a new medium for most users, forces us to abandon most UX patterns and find new, learned interactions that are as natural as possible. Most notably, the navigation for the experience was placed on the “ground”, encouraging users to look at their “feet” to navigate out of environments and in VR/mobile modes, the user can interact with the environments simply by lingering their gaze.
Challenges
The biggest challenge with this project was also the most enjoyable thing; the emerging technology. While learning the new technology was challenging, the most challenging piece was not being able to fully observe and evaluate the user experience in real time. Due to the fully immersive nature of VR, your hands are often tied and are forced to rely on the users’ ability to verbalize their experience instead of observing pain points, successes and potential confusion.In the end, we found a balance between learned and natural interactions which allows most users to quickly understand how to navigate a foreign experience.
